Plugin Wordpres com AngulaJS – Parte 1
Neste artigo, irei apresentar um plugin desenvolvido com angularjs.
Apresentarei o desenvolvimento e detalhes de implementação.
A criação de um plugin é uma tarefa bem simples.

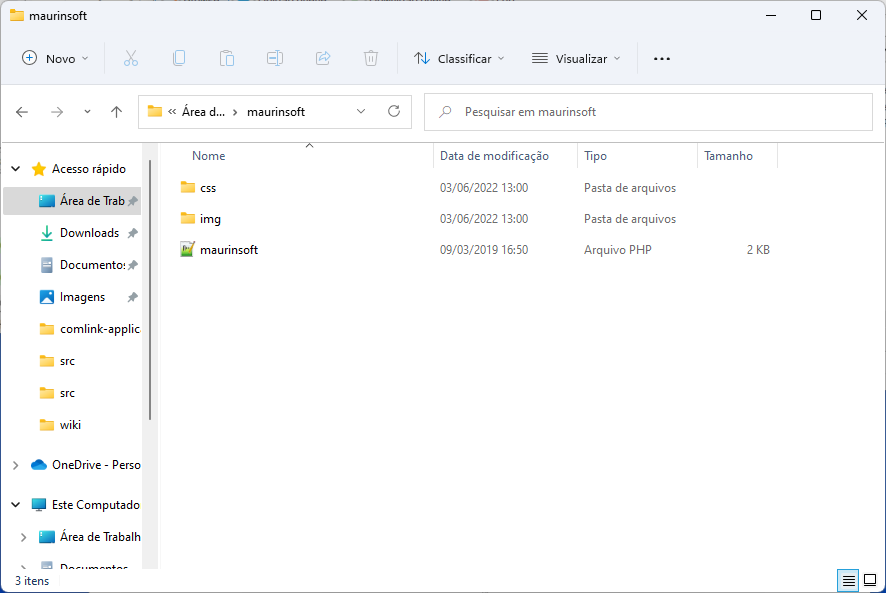
Primeiro iremos criar uma pasta, e chamar do nome do nosso plugin.
Vamos chamar esse nosso exemplo de maurinsoft, conforme figura abaixo:

Agora iremos criar um arquivo maurinsoft.php, e incluir o fonte conforme referencia abaixo:
<?php
/*
Plugin Name: Maurinsoft
Plugin URL: http://maurinsoft.com.br/plugin/
Description: Plugin de Acesso a camera
Version: 1.0
Author: Marcelo Maurin Martins
Author URI: http://maurinsoft.com.br
Text Domain: maurinsoft
License: GPLv3
*/
/*Classe maurinsoft - Esta classe eh single instance , ou seja somente pode ser criada uma vez*/
class Maurinsoft{
private static $instance; /*Pega a instancia da classe*/
public static function getInstance(){
if(self::$instance==NULL){
self::$instance = new self(); /*caso nao exista cria uma instancia*/
}
}
private function __construct(){ /*construtor da classe*/
/** Add action do word press **/
add_action('init',array($this,'maurinsoft_inicializa')); /* Ao inicializar */
add_action('wp_footer',array($this,'maurinsoft_rodape')); /*informação adicional do rodape*/
//remove_action('','');
add_action('admin_enqueue_scrips',array($this,'add_css')); /*Registra o CSS especifico */
}
function add_css(){
wp_register_style('maurinsoft',plugin_dir_url(__FILE__).'css/maurinsoft.css');
wp_enqueue_style('maurinsoft');
}
function maurinsoft_aboutus(){
echo "Maurinsoft 1.0";
}
function maurinsoft_rodape(){
echo "<a href='http://maurinsoft.com.br'>maurinsoft.com.br</a> ";
}
function maurinsoft_inicializa(){
if (is_user_logged_in()){
//echo 'Logado!';
} else {
//echo 'Nao logado';
}
}
} //Fim da classe
Maurinsoft::getInstance(); //Inicializa metodo construtor
Vamos entender este projeto:
Primeiramente, criamos uma classe Maurinsoft, onde criamos um método construtor que chama a função add_action.
O add_action é um callback, que permite vincular uma ação do wordpress a uma chamada de função.
Para quem não sabe o que é call back, recomendo ler o artigo abaixo:
http://maurinsoft.com.br/index.php/2021/02/11/callback-em-c/
O wordpress faz algumas chamadas, na primeira:
add_action('init',array($this,'maurinsoft_inicializa')); /* Ao inicializar */Ele ao inicializar o wordpress, chama a função maurinsoft_inicializa.
Na segunda chamada:
add_action('wp_footer',array($this,'maurinsoft_rodape')); /*informação adicional do rodape*/Ao chamar o wp_footer , ou seja o rodapé, ele chama a função maurinsoft_rodape, que inclui uma chamada ao rodapé.
E por fim,
add_action('admin_enqueue_scrips',array($this,'add_css')); /*Registra o CSS especifico */Ao chamar os scripts ele carrega o css.
Que por sua vez tem 2 funções chamadas:
function add_css(){
wp_register_style('maurinsoft',plugin_dir_url(__FILE__).'css/maurinsoft.css');
wp_enqueue_style('maurinsoft');
}A função wp_register_style, registra um arquivo css, e a wp_enqueue_style a usa.
É possível chamar diretamente através do código:
//<!-- Bootstrap -->
wp_enqueue_style('bootstrap.min','https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css');
wp_enqueue_style('bootstrap-theme.min','https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css');
wp_enqueue_script('bootstrap.min','https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js');
//<!-- AngularJS -->
wp_enqueue_script('angular.min','https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js');
//<!-- Jquery -->
//wp_enqueue_script('jquery.min.js','https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js');
wp_enqueue_script('jquery.min.js','https://code.angularjs.org/1.6.4/angular.js');
//<!-- Parte local-->
wp_enqueue_script('ctlr_test','/wp-content/plugins/comlink-application-clone-admin-page/js/ctlr_test.js');
wp_enqueue_style('style','/wp-content/plugins/comlink-application-clone-admin-page/style.css');
Por fim deixarei a lista de eventos associados ao add_action:
