Mysql com C/Lazarus/Python/PHP/R – Parte 3
Seguindo com nossos artigos, irei incluir agora uma aplicação em PHP, consumindo Mysql.
Este artigo é o terceiro, sobre esse tema, onde irei abordar o uso do mysql em diversas linguagens.
Neste artigo especifíco abordarei o uso no PHP.
GITHUB
Iremos criar em nosso projeto:
https://github.com/marcelomaurin/mysql-vs-todos
Será criado uma pasta chamada PHP, esta pasta, conterá o material necessário para rodar a aplicação.
Pré requisitos
Instale os seguintes pacotes em sua máquina Ubuntu
apt install apache2
Instale os pacotes
apt install php libapache2-mod-php php7.4-mysql php7.4-common php7.4-mysql php7.4-xml php7.4-xmlrpc php7.4-curl php7.4-gd php7.4-imagick php7.4-cli php7.4-dev php7.4-imap php7.4-mbstring php7.4-opcache php7.4-soap php7.4-zip php7.4-intl -y
apt install python3-certbot-apache
Pronto instalação realizada com sucesso, conforme a contraprova.

Criação dos códigos
Criação da Página Principal
Usaremos como interface o boot strap, para gerar uma interface bonita e simples de usar.
Usaremos o modelo MVC (Model , View , Control), que divide a página em 3 partes.
Abordarei o projeto em detalhes parte a parte.
Sempre lembrando que os fontes encontram-se no git.
Para visualização de como ficará no PHP, podemos acessar o link:
http://maurinsoft.com.br/exemplos/phpmysql/
Atribuíndo a conexão
A conexão de todos os scripts são definidos pelo código connectdb.php, conforme fragmento abaixo:
<?php
define("HOSTNAME","localhost");
define("USERNAME","php");
define("PASSWORD","123456");
define("DATABASE","testedb");
?>
$dbhandle = new mysqli(HOSTNAME, USERNAME, PASSWORD, DATABASE) or die("Erro ao conectar no banco de dados");Nele definimos as definições de conexão que podemos chamar nos demais programas.
Web Service do PHP
Acesso a base de Pessoas, eu criei um web service bem simples.
Meu web service possui 4 serviços:
- dPessoa.php – Apaga um registro
- iPessoa.php – Inclui um registro de pessoa
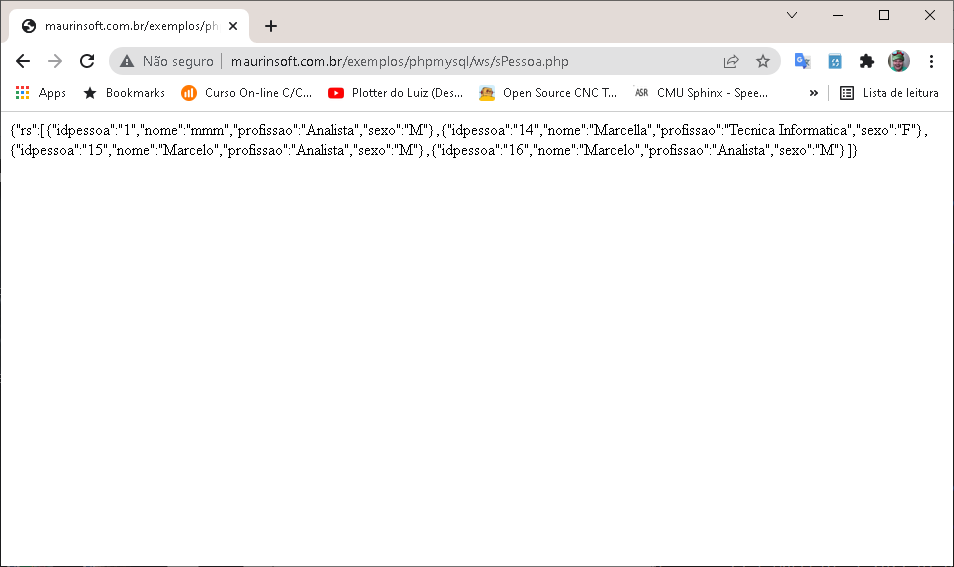
- sPessoa.php – Pesquisa um conjunto de pessoas
- uPessoa.php – Atualiza o cadastro de uma pessoa.
O Serviço pode ser visto no caminho:
http://maurinsoft.com.br/exemplos/phpmysql/ws/
Todos os web services são baseados em GET para obter os parametros, segue o código do sPessoa.php:
<?php<?php
/*phpinfo();*/
/*Registra webservice para processamento de jobs*/
ini_set('display_errors', 'Off');
error_reporting(E_ALL);
include "connectdb.php";
//header('Cache-Control: no-cache, must-revalidate');
//$data = var_dump(json_decode(file_get_contents("php://input")));
$data = json_decode(file_get_contents("php://input"));
if($data){
$idpessoa = $dbhandle->real_escape_string($data->idpessoa);
$nome = $dbhandle->real_escape_string($data->nome);
$profissao = $dbhandle->real_escape_string($data->profissao);
$sexo = $dbhandle->real_escape_string($data->sexo);
$dtnasc = $dbhandle->real_escape_string($data->dtnasc);
} else {
$idpessoa = $dbhandle->real_escape_string($_GET['idpessoa']);
$nome = $dbhandle->real_escape_string($_GET['nome']);
$profissao = $dbhandle->real_escape_string($data->profissao);
$sexo = $dbhandle->real_escape_string($data->sexo);
$dtnasc = $dbhandle->real_escape_string($data->dtnasc);
}
$query = "select * from pessoas";
$sqlwhere = "";
if(!empty($idpessoa)){
$sqlwhere = " where (idpessoa = ".$idpessoa.");";
}
if(!empty($nome)){
if($sqlwhere){
$sqlwhere = $sqlwhere." and (nome like '%".$nome."%');";
} else {
$sqlwhere = " where (nome like '%".$nome."%');";
}
}
if(!empty($profissao)){
if($sqlwhere){
$sqlwhere = $sqlwhere." and (profissao like '%".$profissao."%');";
} else {
$sqlwhere = " where (profissao like '%".$profissao."%');";
}
}
if(!empty($sexo)){
if($sqlwhere){
$sqlwhere = $sqlwhere." and (sexo = '".$sexo."');";
} else {
$sqlwhere = " where (sexo = '".$sexo."');";
}
}
if(!empty($dtnasc)){
if($sqlwhere){
$sqlwhere = $sqlwhere." and (dtnasc = '".$dtnasc."');";
} else {
$sqlwhere = " where (dtnasc = '".$dtnasc."');";
}
}
$query = $query . $sqlwhere;
//echo $query."<br/>";
$rs = $dbhandle->query($query);
//print json_encode($rs);
$cont = 0;
echo '{"rs":[';
$row=$rs->fetch_assoc();
if($row){
do
{
if($cont!=0)
{
echo ',';
}
echo '{';
echo '"idpessoa":"'.$row['idPessoa'].'",';
echo '"nome":"'.$row['nome'].'",';
echo '"profissao":"'.$row['profissao'].'",';
echo '"dtnasc":"'.$row['dtnasc'].'",';
echo '"sexo":"'.$row['sexo'].'"';
echo '}';
$cont ++;
} while($row=$rs->fetch_assoc());
}
echo ']}';
if ($cont>0)
{
echo($strJSON);
}
?>
Neste fragmento, temos um web service muito simplificado.
Onde criamos uma conexão com o banco de dados,
No proximo passo, capturamos os parametros, que podem ser 4:
- idpessoa – codigo do registro que será pesquisado
- nome – nome da pessoa que será pesquisada
- profissão – profissao da pessoa que será pesquisada
- sexo – Sexo da pessoa que será pesquisada
Os parametros passados, podem ou não retornar um unico registro.
Por fim o json é montado, convertendo o conjunto de itens encontrados em uma expressão json.
Para testar o web service, é necessário rodar conforme o link.

Visualização
Select
http://maurinsoft.com.br/exemplos/phpmysql/ws/sPessoa.php?idpessoa=1
Insert
Delete
http://maurinsoft.com.br/exemplos/phpmysql/ws/dPessoa.php?nome=Marcelo
Update
Front End
O index.php – e o front end, ele é responsável pela troca de informações entre o browser e os demais componentes.
Link do front end:
http://maurinsoft.com.br/exemplos/phpmysql/index.php
Segue o formulario:
No Front End, desenvolvido no modelo MVC, criamos 3 elementos.
O index.php, que mostrará as informações encontradas.
<?php
//Controla o Debug no projeto
ini_set('display_errors', 'On');
include "sessao.php";
include "config.php";
include "funcs.php";
?>
<html>
<header>
<title>Cadastro de Pessoas</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</header>
<body>
<div ng-app="Pessoas" ng-controller="cntrl" >
<div class="container-fluid bg-1 text-rigth">
<form>
<? Pesquisar Itens ?>
<div class="jumbotron">
<h1>Cadastro de Pessoas</h1>
<p>Modelo de aplicação MVC, conforme <a href="http://maurinsoft.com.br/index.php/2022/02/04/mysql-com-c-lazarus-python-php-r-parte-3/">Artigo publicado.</a></p>
<p>Para maiores informações <a href="mailto:marcelomaurinmartins@gmail.com">marcelomaurinmartins@gmail.com</a></p>
</div>
<div class="row">
<div class="col-sm-1">idPessoa:</div>
<div class="col-sm-2"><input class="form-control" placeholder="idPessoa (opcional)" type="text" ng-model="pidpessoa" name="pidpessoa"></div>
</div>
<div class="separador">
</div>
<div class="row">
<div class="col-sm-1">Nome:</div>
<div class="col-sm-4"><input class="form-control" placeholder="nome (opcional)" type="text" ng-model="pnome" name="pnome"></div>
</div>
<div class="separador">
</div>
<div class="row">
<div class="col-sm-1">Profissão:</div>
<div class="col-sm-4"><input class="form-control" placeholder="profissao (opcional)" type="text" ng-model="pprofissao" name="pprofissao"></div>
</div>
<div class="separador">
</div>
<div class="row">
<div class="col-sm-1">Dt. Nascimento:</div>
<div class="col-sm-4"><input class="form-control" placeholder="dt Nascimento (yyyy-mm-dd) (opcional)" type="text" ng-model="pdtnasc" name="pdtnasc"></div>
</div>
<div class="separador">
<div class="row">
<div class="col-sm-1">Sexo:</div>
<div class="col-sm-4"><input class="form-control" placeholder="Genero sexual (M/F) (opcional)" type="text" ng-model="psexo" name="psexo"></div>
</div>
<div class="separador">
</div>
<div class="row">
<div class="col-sm-1"></div>
<div class="col-sm-4"></div>
<div class="col-sm-1"> <input type="button" class="btn btn-primary" value="Pesquisar" ng-click="displayPessoa(pidpessoa,pnome,pprofissao,psexo,pdtnasc)" > </div>
<div class="col-sm-1"> </div>
<div class="col-sm-1"> <input type="button" class="btn btn-primary" value="Novo Item" ng-click="newPessoa(pidpessoa)" > </div>
</div>
<? Retorno de mensagem de erro ?>
<div class="info">
<div class="control-label">Alerta:</div>
<div class="info">{{msg}}</div>
</div>
</form>
</div>
<? layout da tabela de resposta ?>
<div class="container-fluid bg-1 text-rigth">
<? **Cadastrar itens** ?>
<div id="cadastro" ng-style="disableInsert" >
<div class="row">
<div class="col-sm-12"> <h3>Operação Insert registro </h3></div>
</div>
<div class="row">
<div class="col-sm-1 control-label"> Nome: </div>
<div class="col-sm-4"> <input class="form-control" placeholder=" Nome da pessoa" type="text" ng-model="nome" name="nome"> </div>
</div>
<div class="row">
<div class="col-sm-1 control-label"> Profissão</div>
<div class="col-sm-4"> <input class="form-control" placeholder=" Profissão da pessoa" type="text" ng-model="profissao" name="profissao"></div>
</div>
<div class="row">
<div class="col-sm-1 control-label"> Dt. Nascimento</div>
<div class="col-sm-4"> <input class="form-control" placeholder=" Dt nascimento (YYYY-mm-dd)" type="text" ng-model="dtnasc" name="dtnasc"></div>
</div>
<div class="row">
<div class="col-sm-1 control-label">Sexo</div>
<div class="col-sm-4"> <input class="form-control" placeholder=" Sexo de Nascimento (M/F)" type="text" ng-model="sexo" name="sexo"></div>
</div>
<div class="row">
<div class="col-sm-4"></div>
<div class="col-sm-1 control-label"> </div>
<div> <input type="button" class="btn btn-primary" value="submit" ng-click="insertPessoa()" > </div>
</div>
</div>
</div>
<div class="container-fluid bg-1 text-rigth">
<? *** Update *** ?>
<div id="edicao" ng-style="disableUpdate" class="container-fluid bg-1 text-rigth">
<div class="row">
<div class="col-sm-12"> <h3>Operacao de Edicao</h3></div>
</div>
<div class="row">
<div class="col-sm-1 control-label"> idPessoa:</div><div> {{edidpessoa}}</div>
</div>
<div class="row">
<div class="col-sm-1 control-label"> Nome</div>
<div class="col-sm-4"> <input class="form-control" type="text" ng-model="ednome" name="ednome"></div>
</div>
<div class="row">
<div class="col-sm-1 control-label"> Profissão</div>
<div class="col-sm-4"> <input class="form-control" type="text" ng-model="edprofissao" name="edprofissao"></div>
</div>
<div class="row">
<div class="col-sm-1 control-label"> Dt. Nascimento</div>
<div class="col-sm-4"> <input class="form-control" type="text" ng-model="eddtnasc" name="eddtnasc"></div>
</div>
<div class="row">
<div class="col-sm-1 control-label">Sexo</div>
<div class="col-sm-4"> <input class="form-control" type="text" ng-model="edsexo" name="edsexo"></div>
</div>
<div class="row">
<div class="col-sm-4"></div>
<div class="col-sm-1"> <button class="btn btn-primary" ng-click="updatePessoa(edidpessoa,ednome, edprofissao, eddtnasc, edsexo)">Atualizar</button></div>
</div>
</div>
</div>
<div class="container-fluid bg-1 text-rigth">
<div class="row">
<hr>
</div>
</div>
<? ** Tela de Resultado **?>
<div class="container-fluid bg-1 text-rigth">
<table class="table table-striped">
<thead>
<tr>
<th>IdPessoa</th>
<th>Nome</th>
<th>Profissão</th>
<th>Dt. Nascimento</th>
<th>Sexo</th>
<tr>
</thead>
<tbody>
<tr ng-repeat="dados in data.rs">
<td>{{dados.idpessoa}}</td>
<td>{{dados.nome}}</td>
<td>{{dados.profissao}}</td>
<td>{{dados.dtnasc}}</td>
<td>{{dados.sexo}}</td>
<td><button class="btn btn-primary" ng-click="deletePessoa(dados.idpessoa);">Delete</button></td>
<td><button class="btn btn-primary" ng-click="HabilitaEdicao(dados);">Edit</button></td>
</tr>
</tbody>
</table>
</div>
<? *** Controler *** ?>
<script>
var app = angular.module('Pessoas',[]);
app.controller('cntrl', function($scope,$http)
{
$scope.disableUpdate = {'display': 'none'}; //Atribui Edicao invisivel
$scope.disableInsert = {'display': 'none'}; //Atribui Edicao invisivel
//Mostra os Jobs
$scope.insertPessoa=function()
{
$http.post("/exemplos/phpmysql/ws/iPessoa.php",{'nome':$scope.nome,'profissao':$scope.profissao,'dtnasc':$scope.dtnasc,'sexo':$scope.sexo})
.success(function()
{
$scope.msg = "nome foi cadastrado com sucesso";
$scope.displayPessoa();
})
}
$scope.displayPessoa=function(pidpessoa,pnome,pprofissao,psexo,pdtnasc)
{
$scope.disableUpdate = {'display': 'none'}; //Atribui Edicao invisivel
$scope.disableInsert = {'display': 'none'}; //Atribui Edicao invisivel
if (typeof pidpessoa == "undefined")
{
pidpessoa = "";
}
if (typeof pnome == "undefined")
{
pnome = "";
}
if (typeof psexo == "undefined")
{
psexo = "";
}
if (typeof pprofissao == "undefined")
{
pprofissao = "";
}
if (typeof pdtnasc == "undefined")
{
pdtnasc = "";
}
var params = {"idpessoa": pidpessoa, "nome": pnome, "profissao": pprofissao, "sexo": psexo, "dtnasc": pdtnasc };
var config = {params: params};
$http.get("/exemplos/phpmysql/ws/sPessoa.php",config)
.success(function(data)
{
$scope.data = data;
$scope.msg = "Tela Atualizada!";
})
.error(function()
{
$scope.msg = "Pesquisa retornou vazia";
$scope.data = null;
})
}
$scope.deletePessoa=function(idpessoa)
{
$http.post("/exemplos/phpmysql/ws/dPessoa.php",{'idpessoa':idpessoa})
.success(function()
{
$scope.displayPessoa();
$scope.msg = "Registro excluido!";
})
}
//Mostra os Jobs
$scope.newPessoa=function()
{
$scope.disableInsert = {'display': 'block'};
$scope.disableUpdate = {'display': 'none'};
$scope.edidpessoa = "";
$scope.ednome = "";
}
$scope.HabilitaEdicao=function(dado)
{
$scope.disableUpdate = {'display': 'block'};
$scope.edidpessoa = dado.idpessoa;
$scope.ednome = dado.nome;
}
$scope.updatePessoa=function(edidpessoa, ednome, edprofissao, eddtnasc, edsexo)
{
$http.post("/exemplos/phpmysql/ws/uPessoa.php",{'pesidpessoa':edidpessoa,'nome':ednome,'profissao':edprofissao,'dtnasc':eddtnasc,'sexo':edsexo})
.success(function()
{
$scope.displayPessoa();
$scope.msg = "Registro excluido!";
$scope.disableUpdate = {'display': 'none'};
$scope.displayPessoa();
})
}
});
</script>
</div>
</body>
</html>Podemos notar que todo o serviço pesado é realizado pelo web service, ficando a responsábilidade apenas do controler de consumir as informações passadas.
Não entrarei no detalhe técnico do PHP, nem em detalhes sobre o modelo MVC.
Deixarei tal atividade para um post em momento oportuno.
Conclusão
O PHP é uma linguagem robusta e intuitiva, permitindo escrita elegante de um código limpo e eficiente.
Eu no entanto, não me considero um programador excepcional em PHP, apenas quebro o galho, criando algumas páginas e cumprindo um papel menor.
O PHP é muito mais que apresentado aqui, porem sei que isso será suficiente para dar um norte para muitos.
Espero ter ajudado, e caso tenham gostado do artigo, mandem um email para mim.
,
Referências
https://getbootstrap.com/docs/5.1/examples/navbar-static/