Listando api do wordpress
Para listar api do wordpress, use o link
localhost/?rest_route=/wp/v2/posts
http://127.0.0.1/wp-json/SacD/v1/
Para listar api do wordpress, use o link
localhost/?rest_route=/wp/v2/posts
http://127.0.0.1/wp-json/SacD/v1/
Neste fragmento criamos uma série de mudanças no plugin do wordpress para centralizar as operações do chatbot.
https://github.com/marcelomaurin/chatbot-wordpress
Fiz esta modificação para facilitar a gestão dos itens.
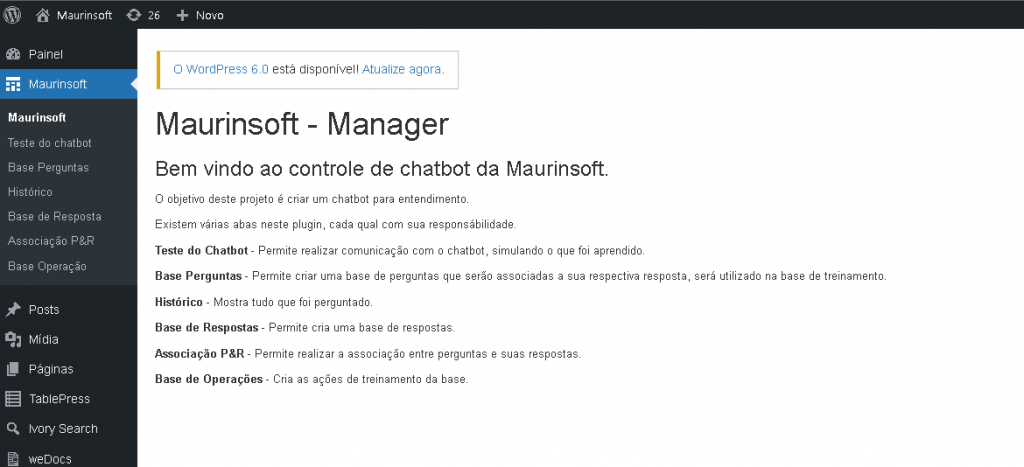
No plugin foram feitas diversas mudanças, entre elas. Criação de um menu de itens.

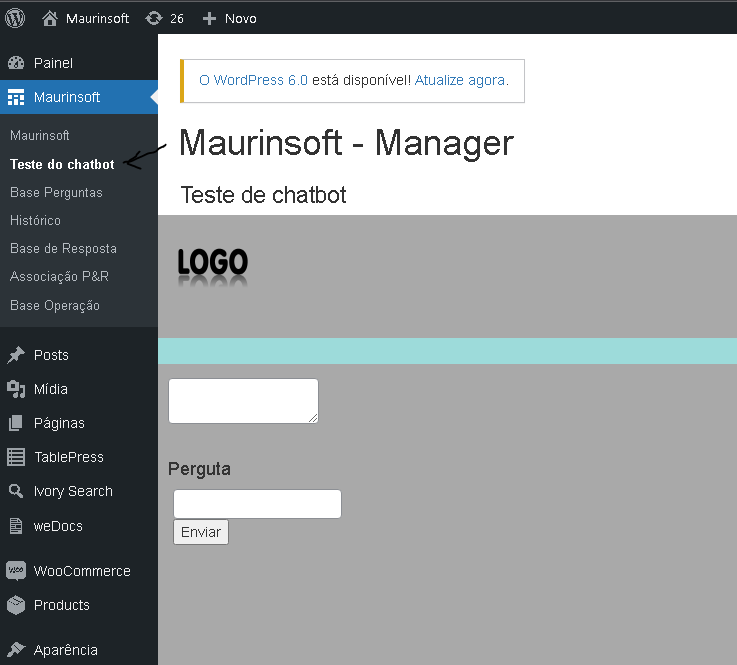
Temos um menu onde temos opções de Teste de funcionalidade do chatbot

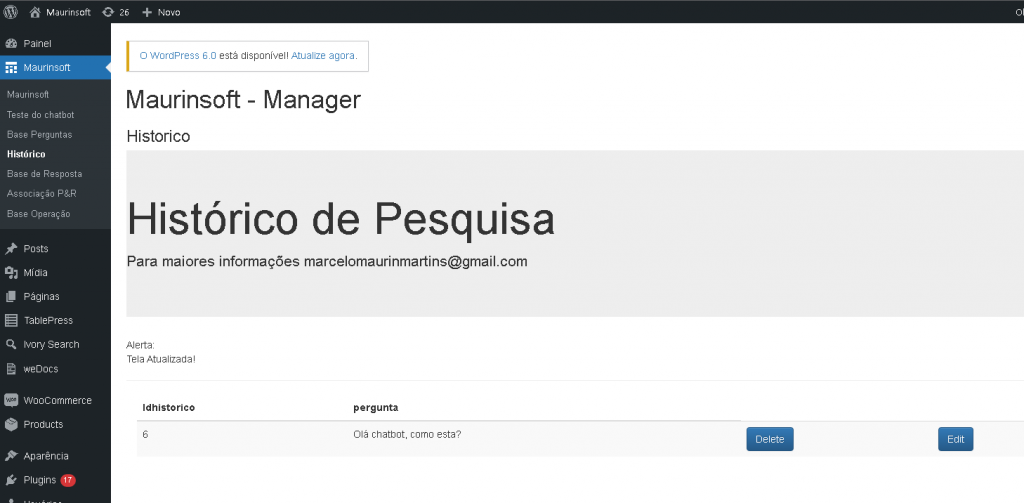
E o histórico, que mostra as perguntas realizadas, com opção de exclusão de lixo.

O projeto agregou um web service, que permite comunicação com o banco de dados, conforme o projeto historico.php.
<?php
/*phpinfo();*/
/*Registra webservice para processamento de jobs*/
ini_set('display_errors', 'Off');
error_reporting(E_ALL);
include "connectdb.php";
$typereq = $_SERVER['REQUEST_METHOD'];
//echo $typereq;
if ($typereq==='POST')
{
//echo "POST";
// The request is using the POST method
$data = json_decode(file_get_contents("php://input"));
if($data){
$localguid = $dbhandle->real_escape_string($data->guid);
$idhistorico = $dbhandle->real_escape_string($data->idhistorico);
//echo var_dump(json_decode($foo, true));
} else {
$localguid = $dbhandle->real_escape_string($_POST['guid']);
$idhistorico = $dbhandle->real_escape_string($_POST['idhistorico']);
//echo "3";
}
//echo $localguid;
//echo $idhistorico;
}
if ($typereq === 'GET') {
//echo "GET";
// The request is using the POST method
$data = json_decode(file_get_contents("php://input"));
if($data){
$localguid = $dbhandle->real_escape_string($data->guid);
$idhistorico = $dbhandle->real_escape_string($data->idhistorico);
} else {
$localguid = $dbhandle->real_escape_string($_GET['guid']);
$idhistorico = $dbhandle->real_escape_string($_GET['idhistorico']);
}
}
if ($typereq === 'DELETE')
{
//echo $typereq;
$data = json_decode(file_get_contents("php://input"));
if($data){
$localguid = $dbhandle->real_escape_string($data->guid);
$idhistorico = $dbhandle->real_escape_string($data->idhistorico);
} else {
$localguid = $dbhandle->real_escape_string($_GET['guid']);
$idhistorico = $dbhandle->real_escape_string($_GET['idhistorico']);
}
//$localguid = $data->guid;
//$idhistorico = $data->idhistorico;
$query = "delete from historico where idhistorico = ".$idhistorico;
$dbhandle->query($query);
//echo ($query);
}
if($localguid!=GUID)
{
//echo $localguid;
//echo " - - ";
//echo GUID;
$strJSON = '{';
$strJSON = $strJSON . '"mensagem":"Acesso negado"';
$strJSON = $strJSON . '}';
echo $strJSON;
exit();
}
if (($typereq === 'GET')||($typereq === 'POST')){
if(($idhistorico)&&($idhistorico!='0'))
{
$query = "select idhistorico, pergunta from historico where (idhistorico = ".$idhistorico.");";
} else {
$query = "select idhistorico, pergunta from historico ;";
}
$rs = $dbhandle->query($query);
$cont = 0;
//echo $query;
$strJSON = '{"rs":[';
//while($row=$rs->fetch_assoc())
while($row=$rs->fetch_assoc())
{
if($cont!=0)
{
$strJSON = $strJSON . ',';
}
$strJSON = $strJSON . '{';
$strJSON = $strJSON . '"idhistorico":'.$row['idhistorico'].',';
$strJSON = $strJSON . '"pergunta":"'.$row['pergunta'].'"';
$strJSON = $strJSON . '}';
$cont ++;
}
$strJSON = $strJSON . ']}';
if ($cont>0)
{
echo($strJSON);
}
}
?>No código acima, vemos que os verbos do HTML estão contemplados, apesar do sistema apenas usar o POST e DELETE.
O uso destes verbos será modelo para outros web services mais complexos.
Outra melhoria foi o uso de um GUID, que irá aumentar a segurança, restringindo o acesso ao web service, apenas a requisições com a chave correta.
Muitas mudanças ainda serão necessárias, porem estas garantem que nosso chatbot seja mais prático.
Muitas pessoas sabem que um chatbot não precisa deste tipo de melhoria, mas de fato, quando a intensão é o aprendizado, faze-lo de forma que fique mais fácil gerenciar as diversas ações de gestão do chatbot, ajudarão em um futuro próximo.
Há muito o que fazer, espero que acompanhem essa jornada.
Abraço.
Agora que criei a página do Chatbot, vou comecar a preparar o recheio.
A primeira coisa que precisamos saber é sobre o que devemos realizar nosso chatbot.
Bom irei falar sobre os projetos da maurinsoft.
Então o primeiro trabalho que irei precisar é criar simulados de perguntas, para facilitar isso, irei criar um conjunto de aplicações.
Neste post irei falar sobre o primeiro.
A melhor forma de criar um conjunto de perguntas é perguntando.
Então vou adicionar ao meu projeto uma tabela historico.
historico.sql
use maurinsoftdb;
create table historico (
idhistorico int AUTO_INCREMENT PRIMARY KEY,
pergunta varchar(200) not null,
ip varchar(40),
dtquest TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
Agora que criei o espaço de armazenamento no banco, irei incluir no web service que processa a pergunta.
Fonte: runpy.php
<?php
/*phpinfo();*/
/*Registra webservice para processamento de jobs*/
ini_set('display_errors', 'ON');
error_reporting(E_ALL);
header('Content-Type: application/json'); // <-- header declaration
include "/var/www/html/python/connectdb.php";
//header('Cache-Control: no-cache, must-revalidate');
$data = json_decode(file_get_contents("php://input"));
if($data){
$pergunta = $dbhandle->real_escape_string($data->pergunta);
} else {
$pergunta = $dbhandle->real_escape_string($_GET['pergunta']);
}
$ip = $_SERVER['REMOTE_ADDR']; /*Pega o ip do cliente*/
//echo "Inseriu";
$query= "INSERT into historico (pergunta, ip) values ( '". $pergunta. "', '".$ip."')";
$dbhandle->query($query); /*Executa*/
$json = '{"rs":[';
if($pergunta){
$command = escapeshellcmd('/var/www/html/python/nlp.py "'.$pergunta.'" > /var/log/proclog.log');
$resposta = shell_exec($command);
$resposta = str_replace (array("\r\n", "\n", "\r"), ' ', $resposta);
if($resposta){
$json = $json . '{';
$json = $json . '"pergunta":"'.$pergunta.'",';
$json = $json . '"resposta":'.$resposta;
$json = $json . '}';
} else {
$json = $json . '{';
$json = $json . '"pergunta":"'.$pergunta.'",';
$json = $json . '"resposta":"'.'sem resposta'.'"';
$json = $json . '}';
}
} else {
$json = $json . '{';
$json = $json . '"pergunta":"'.$pergunta.'",';
$json = $json . '"resposta":"'.'sem resposta'.'"';
$json = $json . '}';
}
$json = $json . ']}';
echo $json
?>
Neste projeto que não irei falar muito, pois ja comentei sobre a maior parte em posts anteriores, fiz a inserção do código abaixo:
//echo "Inseriu";
$query= "INSERT into historico (pergunta, ip) values ( '". $pergunta. "', '".$ip."')";
$dbhandle->query($query); /*Executa*/ Nela ao receber a pergunta armazenamos ela p pesquisa histórica.
A seguir os próximos passos que iremos postar.
Neste artigo iremos dar inicio a criação de um chatbot. Ele estará sendo hospedado em um raspberry pi.
Utilizando PHP, AngularJS e Python.
Este artigo é uma continuação do artigo anterior, que pode servir de referência:
Eu apresentarei uma introdução hoje ao Angularjs e o PHP, onde apenas depois mostrarei a parte do Python e do IA propriamente dito.
Este estudo faz parte do estudo da minha Pós graduação na UNINOVE.
Primeiramente iremos escrever o javascript ctlr_test.js
angular.module("App",[]);
angular.module("App").controller("TesteCtrl", function ($scope,$http) {
$scope.app = "Teste Chatbot";
$scope.texto = "";
$scope.pergunta = "";
$scope.msg = "Dúvidas entre em contato com marcelomaurinmartins@gmail.com";
$scope.resposta = "Sem resposta";
$scope.url = "http://maurinsoft.com.br/python/runpy.php?pergunta?"+$scope.pergunta;
$scope.IncluiResposta = function() {
$scope.texto = $scope.texto . $scope.resposta;
}
$scope.displayResposta = function() {
$http.get("http://maurinsoft.com.br/python/runpy.php?pergunta="+$scope.pergunta)
.success(function(data)
{
//console.log(data);
$scope.data = data.rs[0];
$scope.resposta = data.rs[0].resposta;
$scope.texto = $scope.texto + "Pergunta:"+$scope.pergunta+'\n';
$scope.texto = $scope.texto + "Resposta:"+$scope.resposta+'\n';
$scope.msg = "Resposta obtida!";
})
.error(function(erro)
{
//console.log(erro);
$scope.msg = "Pesquisa retornou vazia";
$scope.data = null;
})
}
});
Nele chamamos a função IncluiResposta , que envia a resposta para o web service(ws), que recebe a resposta e devolve para o browser.
Ao enviar a solicitação, a mesma é processada pelo ws, que devolve um json, na figura abaixo, vemos a execução direta do json, simulando a pergunta do browser.

Depois iremos criar o index.php , que monta uma interface para ser mostrada na tela.
<!DOCTYPE HTML>
<HTML ng-app="App" LANG="PT-BR">
<head>
<meta charset="UTF-8"/>
<meta name="description" content="Maurinsoft"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>Teste de Chatbot</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js"></script>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link rel="stylesheet" href="../../libs/bootstrap/css/bootstrap.css"/>
<link rel="stylesheet" href="../../libs/bootstrap/css/bootstrap-theme.min.css"/>
<link rel="stylesheet" href="style.css"/>
<script src="https://code.angularjs.org/1.6.4/angular.js"></script>
<script src="js/ctlr_test.js"></script>
</head>
<body ng-controller="TesteCtrl">
<video autoplay loop poster="img/logo.jpg" class="bg_video">
<source src="video/fundo.webm" type="video/webm">
<source src="video/fundo.mp4" type="video/mp4">
</video>
<div class="container">
<!--Caixa titulo -->
<div class="row borda_container">
<div class="col-xs-2 ">
<img src="img/logo.png" alt="Tutorial de CSS" title="Logo do CSS" width="100" height="100"/>
</div>
<div class="col-xs-10 Logo ">
<h1 class="titulo">{{app}}</h1>
</div>
</div>
<div class="row separacao">
</div>
<!--Login -->
<div class="row">
</div>
<!--Menu Item-->
<div class="row">
<div class="col-xs-12 menu">
<div class="row">
<h4 class="menu_titulo">Conversa</h4>
</div>
<div class="row container col-xs-12">
<textarea type="text" style=" top:500px;height:200px;width:600px; left:470px; overflow:hidden;" class="col-md-10" >{{texto}}</textarea>
</div>
<div class="info_help">
<div class="row col-md-12">
<h4>Perguta</h4>
</div>
<div class="row container">
<div class="col-md-8">
<input type="text" value="{{pergunta}}" ng-model="pergunta" name="Pergunta">
</div>
<div class="col-md-2">
<input type="submit" value="Enviar" ng-click="displayResposta()">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row rodape_container">
<div class="row">
<center>{{msg}}</center>
</div>
</div>
<script type="text/javascript" src="../../libs/bootstrap/js/bootstrap.js"></script>
</body>
</html>No webservice, o python é chamado, que realiza toda a analise da pergunta.
Fonte do runpy.php, que é o web service.
<?php
/*phpinfo();*/
/*Registra webservice para processamento de jobs*/
ini_set('display_errors', 'ON');
error_reporting(E_ALL);
header('Content-Type: application/json'); // <-- header declaration
include "/var/www/html/ws/connectdb.php";
//header('Cache-Control: no-cache, must-revalidate');
$data = json_decode(file_get_contents("php://input"));
if($data){
$pergunta = $dbhandle->real_escape_string($data->pergunta);
} else {
$pergunta = $dbhandle->real_escape_string($_GET['pergunta']);
}
$json = '{"rs":[';
if($pergunta){
$command = escapeshellcmd('/var/www/html/python/nlp.py "'.$pergunta.'" > /var/log/proclog.log');
$resposta = shell_exec($command);
$resposta = str_replace (array("\r\n", "\n", "\r"), ' ', $resposta);
if($resposta){
$json = $json . '{';
$json = $json . '"pergunta":"'.$pergunta.'",';
$json = $json . '"resposta":'.$resposta;
$json = $json . '}';
} else {
$json = $json . '{';
$json = $json . '"pergunta":"'.$pergunta.'",';
$json = $json . '"resposta":"'.'sem resposta'.'"';
$json = $json . '}';
}
} else {
$json = $json . '{';
$json = $json . '"pergunta":"'.$pergunta.'",';
$json = $json . '"resposta":"'.'sem resposta'.'"';
$json = $json . '}';
}
$json = $json . ']}';
echo $json
?>
O armazenamento das solicitações, podem ser gravadas pelo webservice, que permite gravar as respostas, para aprimoramento posterior.
Fonte do nlp.py, que gera a analise em python.
#!/usr/bin/env python3
#import pandas as pd
import sys
import numpy as np
import math
import time
import re
import random
pergunta = f'"{sys.argv[1]}"'
resposta = "Desculpe, não achei uma resposta válida"
#Iniciando o processo de analise de dados
#Devolvendo o modelo para o ws
resposta= "\"%s\""%(resposta)
print(resposta)
Neste exemplo simples porem integral, podemos notar o processo completo de desenvolvimento de chatbot, sem a implementação da parte do python, que abordaremos nos próximos tópicos.
http://maurinsoft.com.br/index.php/2022/06/30/chatbot-no-wordpress/

Neste artigo abordarei como rodar rotinas em python integrado com PHP.
Para exemplificar este projeto, estarei criando uma pagina PHP, conforme se segue:
<?php
/*phpinfo();*/
/*Registra webservice para processamento de jobs*/
ini_set('display_errors', 'ON');
error_reporting(E_ALL);
include "/var/www/html/ws/connectdb.php";
//header('Cache-Control: no-cache, must-revalidate');
$data = json_decode(file_get_contents("php://input"));
$data = json_decode(file_get_contents("php://input"));
if($data){
$pergunta = $dbhandle->real_escape_string($data->pergunta);
} else {
$pergunta = $dbhandle->real_escape_string($_GET['pergunta']);
}
if($pergunta){
$command = escapeshellcmd('/var/www/html/python/nlp.py "'.$pergunta.'" > /var/log/proclog.log');
$resposta = shell_exec($command);
if($resposta){
echo '{"rs":[';
echo '{';
echo '"pergunta":'.$pergunta.',';
echo '"resposta":'.$resposta;
echo '}]}';
} else {
echo "sem resposta";
}
} else {
echo "sem pergunta";
}
?>Neste programa chamamos o comando shell_exec para executar o comando python.
Ao chamar o programa python, devemos chamar, conforme apresentado.
#!/usr/bin/env python3
#import pandas as pd
import sys
pergunta = f'"{sys.argv[1]}"'
resposta= '"ok"'
print(resposta)
O detalhe que é importante é o comando /usr/bin/env chamando o python, que é destinado a transformar em um script python.
Para finalizar segue o link do url de teste:
http://maurinsoft.com.br/python/runpy.php?pergunta=teste2
O resultado é um JSON, conforme apresentado:
{"rs":[{"pergunta":teste2,"resposta":"ok" }]}Para adicionar pacotes basta rodar como administrador o comando:
pip3 install numpy
Exemplo de instalação do numpy
Seguindo com nossos artigos, irei incluir agora uma aplicação em PHP, consumindo Mysql.
Este artigo é o terceiro, sobre esse tema, onde irei abordar o uso do mysql em diversas linguagens.
Neste artigo especifíco abordarei o uso no PHP.
Iremos criar em nosso projeto:
https://github.com/marcelomaurin/mysql-vs-todos
Será criado uma pasta chamada PHP, esta pasta, conterá o material necessário para rodar a aplicação.
Instale os seguintes pacotes em sua máquina Ubuntu
apt install apache2
Instale os pacotes
apt install php libapache2-mod-php php7.4-mysql php7.4-common php7.4-mysql php7.4-xml php7.4-xmlrpc php7.4-curl php7.4-gd php7.4-imagick php7.4-cli php7.4-dev php7.4-imap php7.4-mbstring php7.4-opcache php7.4-soap php7.4-zip php7.4-intl -y
apt install python3-certbot-apache
Pronto instalação realizada com sucesso, conforme a contraprova.

Usaremos como interface o boot strap, para gerar uma interface bonita e simples de usar.
Usaremos o modelo MVC (Model , View , Control), que divide a página em 3 partes.
Abordarei o projeto em detalhes parte a parte.
Sempre lembrando que os fontes encontram-se no git.
Para visualização de como ficará no PHP, podemos acessar o link:
http://maurinsoft.com.br/exemplos/phpmysql/
A conexão de todos os scripts são definidos pelo código connectdb.php, conforme fragmento abaixo:
<?php
define("HOSTNAME","localhost");
define("USERNAME","php");
define("PASSWORD","123456");
define("DATABASE","testedb");
?>
$dbhandle = new mysqli(HOSTNAME, USERNAME, PASSWORD, DATABASE) or die("Erro ao conectar no banco de dados");Nele definimos as definições de conexão que podemos chamar nos demais programas.
Acesso a base de Pessoas, eu criei um web service bem simples.
Meu web service possui 4 serviços:
O Serviço pode ser visto no caminho:
http://maurinsoft.com.br/exemplos/phpmysql/ws/
Todos os web services são baseados em GET para obter os parametros, segue o código do sPessoa.php:
<?php<?php
/*phpinfo();*/
/*Registra webservice para processamento de jobs*/
ini_set('display_errors', 'Off');
error_reporting(E_ALL);
include "connectdb.php";
//header('Cache-Control: no-cache, must-revalidate');
//$data = var_dump(json_decode(file_get_contents("php://input")));
$data = json_decode(file_get_contents("php://input"));
if($data){
$idpessoa = $dbhandle->real_escape_string($data->idpessoa);
$nome = $dbhandle->real_escape_string($data->nome);
$profissao = $dbhandle->real_escape_string($data->profissao);
$sexo = $dbhandle->real_escape_string($data->sexo);
$dtnasc = $dbhandle->real_escape_string($data->dtnasc);
} else {
$idpessoa = $dbhandle->real_escape_string($_GET['idpessoa']);
$nome = $dbhandle->real_escape_string($_GET['nome']);
$profissao = $dbhandle->real_escape_string($data->profissao);
$sexo = $dbhandle->real_escape_string($data->sexo);
$dtnasc = $dbhandle->real_escape_string($data->dtnasc);
}
$query = "select * from pessoas";
$sqlwhere = "";
if(!empty($idpessoa)){
$sqlwhere = " where (idpessoa = ".$idpessoa.");";
}
if(!empty($nome)){
if($sqlwhere){
$sqlwhere = $sqlwhere." and (nome like '%".$nome."%');";
} else {
$sqlwhere = " where (nome like '%".$nome."%');";
}
}
if(!empty($profissao)){
if($sqlwhere){
$sqlwhere = $sqlwhere." and (profissao like '%".$profissao."%');";
} else {
$sqlwhere = " where (profissao like '%".$profissao."%');";
}
}
if(!empty($sexo)){
if($sqlwhere){
$sqlwhere = $sqlwhere." and (sexo = '".$sexo."');";
} else {
$sqlwhere = " where (sexo = '".$sexo."');";
}
}
if(!empty($dtnasc)){
if($sqlwhere){
$sqlwhere = $sqlwhere." and (dtnasc = '".$dtnasc."');";
} else {
$sqlwhere = " where (dtnasc = '".$dtnasc."');";
}
}
$query = $query . $sqlwhere;
//echo $query."<br/>";
$rs = $dbhandle->query($query);
//print json_encode($rs);
$cont = 0;
echo '{"rs":[';
$row=$rs->fetch_assoc();
if($row){
do
{
if($cont!=0)
{
echo ',';
}
echo '{';
echo '"idpessoa":"'.$row['idPessoa'].'",';
echo '"nome":"'.$row['nome'].'",';
echo '"profissao":"'.$row['profissao'].'",';
echo '"dtnasc":"'.$row['dtnasc'].'",';
echo '"sexo":"'.$row['sexo'].'"';
echo '}';
$cont ++;
} while($row=$rs->fetch_assoc());
}
echo ']}';
if ($cont>0)
{
echo($strJSON);
}
?>
Neste fragmento, temos um web service muito simplificado.
Onde criamos uma conexão com o banco de dados,
No proximo passo, capturamos os parametros, que podem ser 4:
Os parametros passados, podem ou não retornar um unico registro.
Por fim o json é montado, convertendo o conjunto de itens encontrados em uma expressão json.
Para testar o web service, é necessário rodar conforme o link.

Select
http://maurinsoft.com.br/exemplos/phpmysql/ws/sPessoa.php?idpessoa=1
Insert
Delete
http://maurinsoft.com.br/exemplos/phpmysql/ws/dPessoa.php?nome=Marcelo
Update
O index.php – e o front end, ele é responsável pela troca de informações entre o browser e os demais componentes.
Link do front end:
http://maurinsoft.com.br/exemplos/phpmysql/index.php
Segue o formulario:
No Front End, desenvolvido no modelo MVC, criamos 3 elementos.
O index.php, que mostrará as informações encontradas.
<?php
//Controla o Debug no projeto
ini_set('display_errors', 'On');
include "sessao.php";
include "config.php";
include "funcs.php";
?>
<html>
<header>
<title>Cadastro de Pessoas</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</header>
<body>
<div ng-app="Pessoas" ng-controller="cntrl" >
<div class="container-fluid bg-1 text-rigth">
<form>
<? Pesquisar Itens ?>
<div class="jumbotron">
<h1>Cadastro de Pessoas</h1>
<p>Modelo de aplicação MVC, conforme <a href="http://maurinsoft.com.br/index.php/2022/02/04/mysql-com-c-lazarus-python-php-r-parte-3/">Artigo publicado.</a></p>
<p>Para maiores informações <a href="mailto:marcelomaurinmartins@gmail.com">marcelomaurinmartins@gmail.com</a></p>
</div>
<div class="row">
<div class="col-sm-1">idPessoa:</div>
<div class="col-sm-2"><input class="form-control" placeholder="idPessoa (opcional)" type="text" ng-model="pidpessoa" name="pidpessoa"></div>
</div>
<div class="separador">
</div>
<div class="row">
<div class="col-sm-1">Nome:</div>
<div class="col-sm-4"><input class="form-control" placeholder="nome (opcional)" type="text" ng-model="pnome" name="pnome"></div>
</div>
<div class="separador">
</div>
<div class="row">
<div class="col-sm-1">Profissão:</div>
<div class="col-sm-4"><input class="form-control" placeholder="profissao (opcional)" type="text" ng-model="pprofissao" name="pprofissao"></div>
</div>
<div class="separador">
</div>
<div class="row">
<div class="col-sm-1">Dt. Nascimento:</div>
<div class="col-sm-4"><input class="form-control" placeholder="dt Nascimento (yyyy-mm-dd) (opcional)" type="text" ng-model="pdtnasc" name="pdtnasc"></div>
</div>
<div class="separador">
<div class="row">
<div class="col-sm-1">Sexo:</div>
<div class="col-sm-4"><input class="form-control" placeholder="Genero sexual (M/F) (opcional)" type="text" ng-model="psexo" name="psexo"></div>
</div>
<div class="separador">
</div>
<div class="row">
<div class="col-sm-1"></div>
<div class="col-sm-4"></div>
<div class="col-sm-1"> <input type="button" class="btn btn-primary" value="Pesquisar" ng-click="displayPessoa(pidpessoa,pnome,pprofissao,psexo,pdtnasc)" > </div>
<div class="col-sm-1"> </div>
<div class="col-sm-1"> <input type="button" class="btn btn-primary" value="Novo Item" ng-click="newPessoa(pidpessoa)" > </div>
</div>
<? Retorno de mensagem de erro ?>
<div class="info">
<div class="control-label">Alerta:</div>
<div class="info">{{msg}}</div>
</div>
</form>
</div>
<? layout da tabela de resposta ?>
<div class="container-fluid bg-1 text-rigth">
<? **Cadastrar itens** ?>
<div id="cadastro" ng-style="disableInsert" >
<div class="row">
<div class="col-sm-12"> <h3>Operação Insert registro </h3></div>
</div>
<div class="row">
<div class="col-sm-1 control-label"> Nome: </div>
<div class="col-sm-4"> <input class="form-control" placeholder=" Nome da pessoa" type="text" ng-model="nome" name="nome"> </div>
</div>
<div class="row">
<div class="col-sm-1 control-label"> Profissão</div>
<div class="col-sm-4"> <input class="form-control" placeholder=" Profissão da pessoa" type="text" ng-model="profissao" name="profissao"></div>
</div>
<div class="row">
<div class="col-sm-1 control-label"> Dt. Nascimento</div>
<div class="col-sm-4"> <input class="form-control" placeholder=" Dt nascimento (YYYY-mm-dd)" type="text" ng-model="dtnasc" name="dtnasc"></div>
</div>
<div class="row">
<div class="col-sm-1 control-label">Sexo</div>
<div class="col-sm-4"> <input class="form-control" placeholder=" Sexo de Nascimento (M/F)" type="text" ng-model="sexo" name="sexo"></div>
</div>
<div class="row">
<div class="col-sm-4"></div>
<div class="col-sm-1 control-label"> </div>
<div> <input type="button" class="btn btn-primary" value="submit" ng-click="insertPessoa()" > </div>
</div>
</div>
</div>
<div class="container-fluid bg-1 text-rigth">
<? *** Update *** ?>
<div id="edicao" ng-style="disableUpdate" class="container-fluid bg-1 text-rigth">
<div class="row">
<div class="col-sm-12"> <h3>Operacao de Edicao</h3></div>
</div>
<div class="row">
<div class="col-sm-1 control-label"> idPessoa:</div><div> {{edidpessoa}}</div>
</div>
<div class="row">
<div class="col-sm-1 control-label"> Nome</div>
<div class="col-sm-4"> <input class="form-control" type="text" ng-model="ednome" name="ednome"></div>
</div>
<div class="row">
<div class="col-sm-1 control-label"> Profissão</div>
<div class="col-sm-4"> <input class="form-control" type="text" ng-model="edprofissao" name="edprofissao"></div>
</div>
<div class="row">
<div class="col-sm-1 control-label"> Dt. Nascimento</div>
<div class="col-sm-4"> <input class="form-control" type="text" ng-model="eddtnasc" name="eddtnasc"></div>
</div>
<div class="row">
<div class="col-sm-1 control-label">Sexo</div>
<div class="col-sm-4"> <input class="form-control" type="text" ng-model="edsexo" name="edsexo"></div>
</div>
<div class="row">
<div class="col-sm-4"></div>
<div class="col-sm-1"> <button class="btn btn-primary" ng-click="updatePessoa(edidpessoa,ednome, edprofissao, eddtnasc, edsexo)">Atualizar</button></div>
</div>
</div>
</div>
<div class="container-fluid bg-1 text-rigth">
<div class="row">
<hr>
</div>
</div>
<? ** Tela de Resultado **?>
<div class="container-fluid bg-1 text-rigth">
<table class="table table-striped">
<thead>
<tr>
<th>IdPessoa</th>
<th>Nome</th>
<th>Profissão</th>
<th>Dt. Nascimento</th>
<th>Sexo</th>
<tr>
</thead>
<tbody>
<tr ng-repeat="dados in data.rs">
<td>{{dados.idpessoa}}</td>
<td>{{dados.nome}}</td>
<td>{{dados.profissao}}</td>
<td>{{dados.dtnasc}}</td>
<td>{{dados.sexo}}</td>
<td><button class="btn btn-primary" ng-click="deletePessoa(dados.idpessoa);">Delete</button></td>
<td><button class="btn btn-primary" ng-click="HabilitaEdicao(dados);">Edit</button></td>
</tr>
</tbody>
</table>
</div>
<? *** Controler *** ?>
<script>
var app = angular.module('Pessoas',[]);
app.controller('cntrl', function($scope,$http)
{
$scope.disableUpdate = {'display': 'none'}; //Atribui Edicao invisivel
$scope.disableInsert = {'display': 'none'}; //Atribui Edicao invisivel
//Mostra os Jobs
$scope.insertPessoa=function()
{
$http.post("/exemplos/phpmysql/ws/iPessoa.php",{'nome':$scope.nome,'profissao':$scope.profissao,'dtnasc':$scope.dtnasc,'sexo':$scope.sexo})
.success(function()
{
$scope.msg = "nome foi cadastrado com sucesso";
$scope.displayPessoa();
})
}
$scope.displayPessoa=function(pidpessoa,pnome,pprofissao,psexo,pdtnasc)
{
$scope.disableUpdate = {'display': 'none'}; //Atribui Edicao invisivel
$scope.disableInsert = {'display': 'none'}; //Atribui Edicao invisivel
if (typeof pidpessoa == "undefined")
{
pidpessoa = "";
}
if (typeof pnome == "undefined")
{
pnome = "";
}
if (typeof psexo == "undefined")
{
psexo = "";
}
if (typeof pprofissao == "undefined")
{
pprofissao = "";
}
if (typeof pdtnasc == "undefined")
{
pdtnasc = "";
}
var params = {"idpessoa": pidpessoa, "nome": pnome, "profissao": pprofissao, "sexo": psexo, "dtnasc": pdtnasc };
var config = {params: params};
$http.get("/exemplos/phpmysql/ws/sPessoa.php",config)
.success(function(data)
{
$scope.data = data;
$scope.msg = "Tela Atualizada!";
})
.error(function()
{
$scope.msg = "Pesquisa retornou vazia";
$scope.data = null;
})
}
$scope.deletePessoa=function(idpessoa)
{
$http.post("/exemplos/phpmysql/ws/dPessoa.php",{'idpessoa':idpessoa})
.success(function()
{
$scope.displayPessoa();
$scope.msg = "Registro excluido!";
})
}
//Mostra os Jobs
$scope.newPessoa=function()
{
$scope.disableInsert = {'display': 'block'};
$scope.disableUpdate = {'display': 'none'};
$scope.edidpessoa = "";
$scope.ednome = "";
}
$scope.HabilitaEdicao=function(dado)
{
$scope.disableUpdate = {'display': 'block'};
$scope.edidpessoa = dado.idpessoa;
$scope.ednome = dado.nome;
}
$scope.updatePessoa=function(edidpessoa, ednome, edprofissao, eddtnasc, edsexo)
{
$http.post("/exemplos/phpmysql/ws/uPessoa.php",{'pesidpessoa':edidpessoa,'nome':ednome,'profissao':edprofissao,'dtnasc':eddtnasc,'sexo':edsexo})
.success(function()
{
$scope.displayPessoa();
$scope.msg = "Registro excluido!";
$scope.disableUpdate = {'display': 'none'};
$scope.displayPessoa();
})
}
});
</script>
</div>
</body>
</html>Podemos notar que todo o serviço pesado é realizado pelo web service, ficando a responsábilidade apenas do controler de consumir as informações passadas.
Não entrarei no detalhe técnico do PHP, nem em detalhes sobre o modelo MVC.
Deixarei tal atividade para um post em momento oportuno.
O PHP é uma linguagem robusta e intuitiva, permitindo escrita elegante de um código limpo e eficiente.
Eu no entanto, não me considero um programador excepcional em PHP, apenas quebro o galho, criando algumas páginas e cumprindo um papel menor.
O PHP é muito mais que apresentado aqui, porem sei que isso será suficiente para dar um norte para muitos.
Espero ter ajudado, e caso tenham gostado do artigo, mandem um email para mim.
,
https://getbootstrap.com/docs/5.1/examples/navbar-static/
O Desenvolvimento e analise de dados não é tarefa fácil.
Integrar o R com outras linguagens é o segredo para analisar grande volume de dados em tempo real, gerando vetores e gráficos.
Um exemplo deste é a Webapi que criei para linguagem PHP:
http://maurinsoft.com.br:8090/ws/graphic.php
Esta web api, gera um arquivo de imagem com um gráfico.
Ao chamar o URL, é chamado em tempo de execução um script em R, que gera a imagem e armazena em um repositório.
É possível criar diversos scripts com o mesmo URL, basta indicar nos parametros o script em R que deverá ser rodado.
No caso do default.R, lê as informações processadas do sensor de chuva, que aponta quando ocorre precipitação de chuva em minha casa.
Valore altos de 900 até 1024, indicam tempo seco.
A imagem é armazenada neste endereço.
Neste exemplo, o R processou o seguinte comando SQL
select
devvalue, dtupdate
from logdevpar
where
devparname=’dev3′
and iddevice=’2′
and (dtupdate>=( DATE_SUB(CONCAT(CURDATE(), ‘ 00:00:00’), INTERVAL 1 DAY) ))
order by dtupdate
limit 100